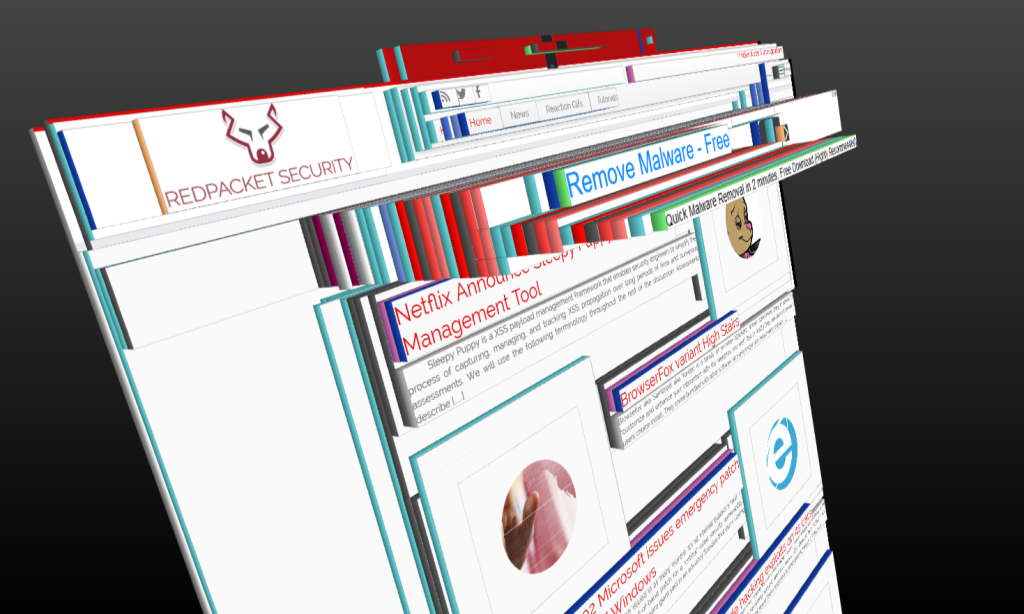
3d Mode in Firefox
Wow, did you know there was a 3D mode in Firefox ?
You did? Ah well I didn’t know until today.
When you click on the 3D view button, the page goes into 3D view mode; in this mode, you can see your page presented in a 3D view in which nested blocks of HTML are increasingly “tall,” projecting outward from the bottom of the page. This view makes it easy to visualize the nesting of your content.
What I did learn from this, is …. damn, look at how many layers are included in Google Ads!! I can see about 30 layers! I would have to call google out and ask why so many?

By clicking and dragging the view, you can rotate and re-orient the 3D presentation of the DOM hierarchy of your page to see it from different angles, to better examine its structure. Off-screen elements become visible, so that you can see where your elements are located in relation to the visible content. You can click on elements to see their HTML in the HTML panel or the Style panel. Conversely, you can click on elements in the breadcrumb bar to change which element is selected in the 3D view.
If you do not see the 3D button in the page inspector, it is possible that your graphics driver needs to be updated. See the blocklisted drivers page for more information.
To get the 3D working for you in Firefox , you need to follow these instructions.
Right click on any page and choose “Inspect Element”
Then on the right hand side there is a Cog/Gear Icon for settings, click on this.
You will see a bunch of options to turn on and off.
On the left hand side you will see a section called “Available Toolbox Buttons”, in that section there is a 3D View tick box.
Click on this and turn it on. Once this is done, when you right click on a page and choose inspect element you will now see a little 3d cube/box icon on the right hand side. Click on that and BAM! you now have a 3D representation of the website you are looking at.
Enjoy.

![[HANDALA] - Ransomware Victim: Commemoration of Commander Martyr Reza Awada 2 image](https://www.redpacketsecurity.com/wp-content/uploads/2024/09/image-300x300.png)

![Cobalt Strike Beacon Detected - 20[.]74[.]209[.]192:8081 6 Cobalt-Strike](https://www.redpacketsecurity.com/wp-content/uploads/2021/11/Cobalt-Strike-300x201.jpg)
