Cdb – Automate Common Chrome Debug Protocol Tasks To Help Debug Web Applications From The Command-Line And Actively Monitor And Intercept HTTP Requests And Responses

Pown CDB is a Chrome Debug Protocol utility. The main goal of the tool is to automate common tasks to help debug web applications from the command-line and actively monitor and intercept HTTP requests and responses. This is particularly useful during penetration tests and other types of security assessments and investigations.
Credits
This tool is part of secapps.com open-source initiative.
___ ___ ___ _ ___ ___ ___
/ __| __/ __| /_ | _ _ / __|
__ _| (__ / _ | _/ _/__
|___/______/_/ __| |_| |___/
https://secapps.com
Authors
- @pdp – https://pdparchitect.github.io/www/
Quickstart
This tool is meant to be used as part of Pown.js but it can be invoked separately as an independent tool.
Install Pown first as usual:
$ npm install -g pown@latestInvoke directly from Pown:
$ pown cdbLibrary Use
Install this module locally from the root of your project:
$ npm install @pown/cdb --saveOnce done, invoke pown cli:
$ POWN_ROOT=. ./node_modules/.bin/pown-cli cdbYou can also use the global pown to invoke the tool locally:
$ POWN_ROOT=. pown cdbUsage
WARNING: This pown command is currently under development and as a result will be subject to breaking changes.
pown cdb <command>
Chrome Debug Protocol Tool
Commands:
pown cdb launch Launch server application such as chrome, firefox, opera and edge [aliases: start]
pown cdb navigate <url> Go to the specified url [aliases: goto, go]
pown cdb network Chrome Debug Protocol Network Monitor [aliases: net, sniff, proxy, mon, monitor]
pown cdb cookies Dump current page cookies [aliases: cookie]
pown cdb screenshot <file> Screenshot the current page [aliases: capture, shoot, shot]
Options:
--version Show version number [boolean]
--help Show help [boolean]
pown cdb launch
pown cdb launch
Launch server application such as chrome, firefox, opera and edge
Options:
--version Show version number [boolean]
--help Show help [boolean]
--port, -p Remote debugging port [number] [default: 9222]
--xss-auditor, -x Turn on/off XSS auditor [boolean] [default: true]
--certificate-errors, -c Turn on/off certificate errors [boolean] [default: true]
--pentest, -t Start with prefered settings for pentesting [boolean] [default: false]
pown cdb navigate
pown cdb network
pown cdb cookies
pown cdb screenshot
Web Application Security Assessment
Let’s explore how to use Pown CDB during a typical web app security engagments.
First, ensure that you have the latest pown installed:
$ npm install -g pownIf you have pown installed, make sure you have the latest version:
$ pown updateTo get started with Pown CDB we need a Chrome browser instance (other browsers are also supported) with chrome debug remote interface enabled and listening on localhost:
$ pown cdb launch --port 9333Once the chrome browser instance is running, hook it with pown cdb network utility:
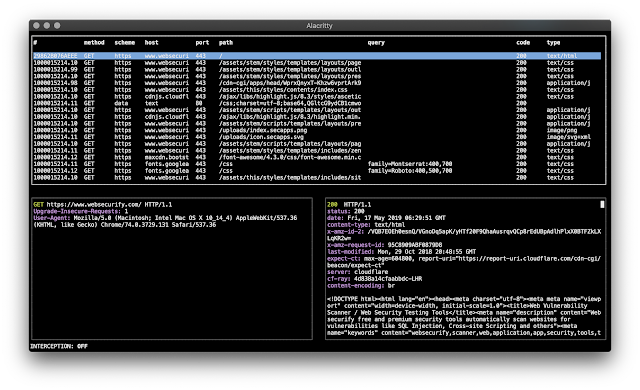
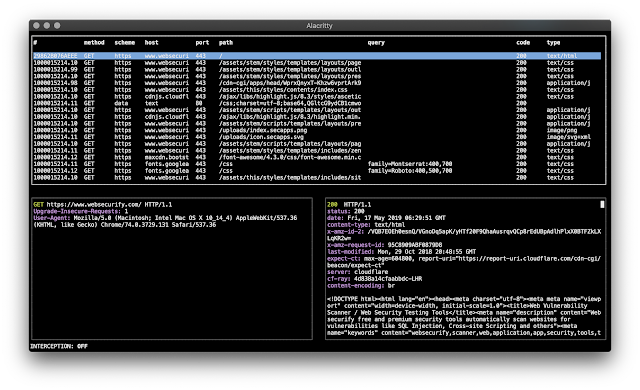
$ pown cdb network --port 9333 -bThe -b flag is used to start Pown CDB with a curses-based user interface:

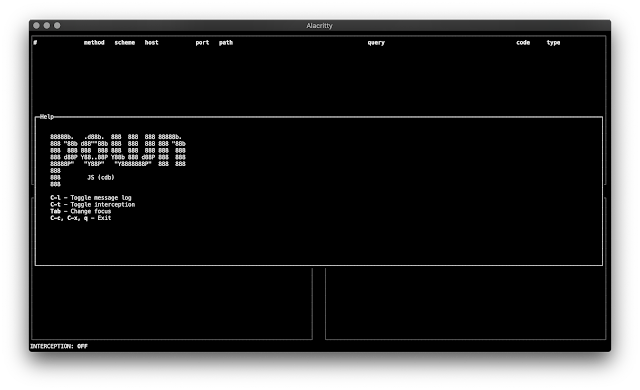
Use key-combo shift + ? to get a list of available shortcuts:

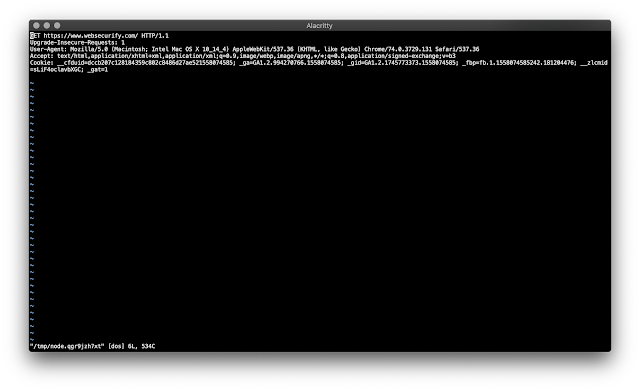
As soon as you start using the browser, Pown CDB will record and display the traffic in the user interface. To intercept requests use key-combo ctrl + t.

Requests are captured and opened in your default shell editor ($EDITOR). Make the desired changes, save and quit. The original request will be replaced with your changes.
If you like the site, please consider joining the telegram channel or supporting us on Patreon using the button below.


![[MEDUSA] - Ransomware Victim: Simon Property Group 6 image](https://www.redpacketsecurity.com/wp-content/uploads/2024/09/image-300x300.png)

